Description
Ays Image Slider
Ays image slider is a progressive slider plugin, which is a great way to grab your audience’s attention with amazing and entertaining slideshows. Many customization options and a lot of cool effects makes this image slider stand out. The plugin allows you to add unlimited number of slides and customize the settings using different professional slider options.
Ays Slider gives you the opportunity to represent your images in a quick and easy way. You don’t have to waste your time on figuring out the options as they are very accessible to use. All these things will help you to create entertaining slideshows and easily insert them in your site or blog by adding shortcode.
Have some pictures that you want to show them to your site visitors? Add them to our smart image slider, set some effects and your slider is ready. Put the shortcode wherever you want and have a cool looking image slider.Use the image slider in any page or any post that you want. You can have unlimited sliders with unlimited images (Pro versions). Add URL’s and titles to your images for better SEO to the images and your website. Set a slider that is different from the rest with more than 15+ effects and growing. If you have multiple sliders in a page, then set a title from our easy to use options page so that visitors know what spicific image sliders represent.
Do you have a photography portfolio of images to show to your fans? Insert the images to our responsive and easy-to-use image slider to show your beautiful works in a beautiful and entertaining way. Do you wanto to link an image to a specific page? Just add a URL from the options page so you can easiely direct the visitors to other pages from the image sliders.
There are 2 ways that you can change the slides, the first is with dots, which is found below the slider and the other is the thumbs, which shows the small images that you chose on the bottom of the slider and you can change the slider images with any of these options. You can change these options anytime you want from the settings of the sliders.
Use this slider plugin to create powerful but simple sliders that will get the attention of your site visitors. Set the slider wherever you want with using shortcodes. Manage and customize your sliders in a user friendly and intuitive options page with many settings and cool effects to choose from. The image sliders are responsive so you don’t have to worry on showing the sliders on mobile devices.
Features:
- Image title and description: Set a title and a description if you have multiple image sliders on your website.
- Add URL to images: Possibility to add URL to tailor specific pages to the slider.
- Unlimited sliders: Possibility to use different sliders for different pages.
- Unlimited amount of images to be added to the slider (Pro version).
- Easy to use shortcode: Auto generated shortcode for the easier process of adding the slider to the posts/pages/templates.
- SEO Friendly: Descriptions and titles can include hyperlinks.
- Slider widgets: Possibility to add slider in widgets right from widgets admin panel.
- Support for HTML: Use HTML tags while writing titles and description.
- Customization of images: Ability to change colors of title and description on image, and ability to change font size of Slider Title and Description on image.
- Full Design Management.
- Fast support: Support upon request in 24 hours.
Compatible Browsers:
* IE8+
* Firefox
* Safari
* Opera
* Chrome
* iOS browser
* Android browser message
Don’t forget, in case of any problems or upcoming questions feel free to contact us via e-mail info@ays-pro.com.
Screenshots

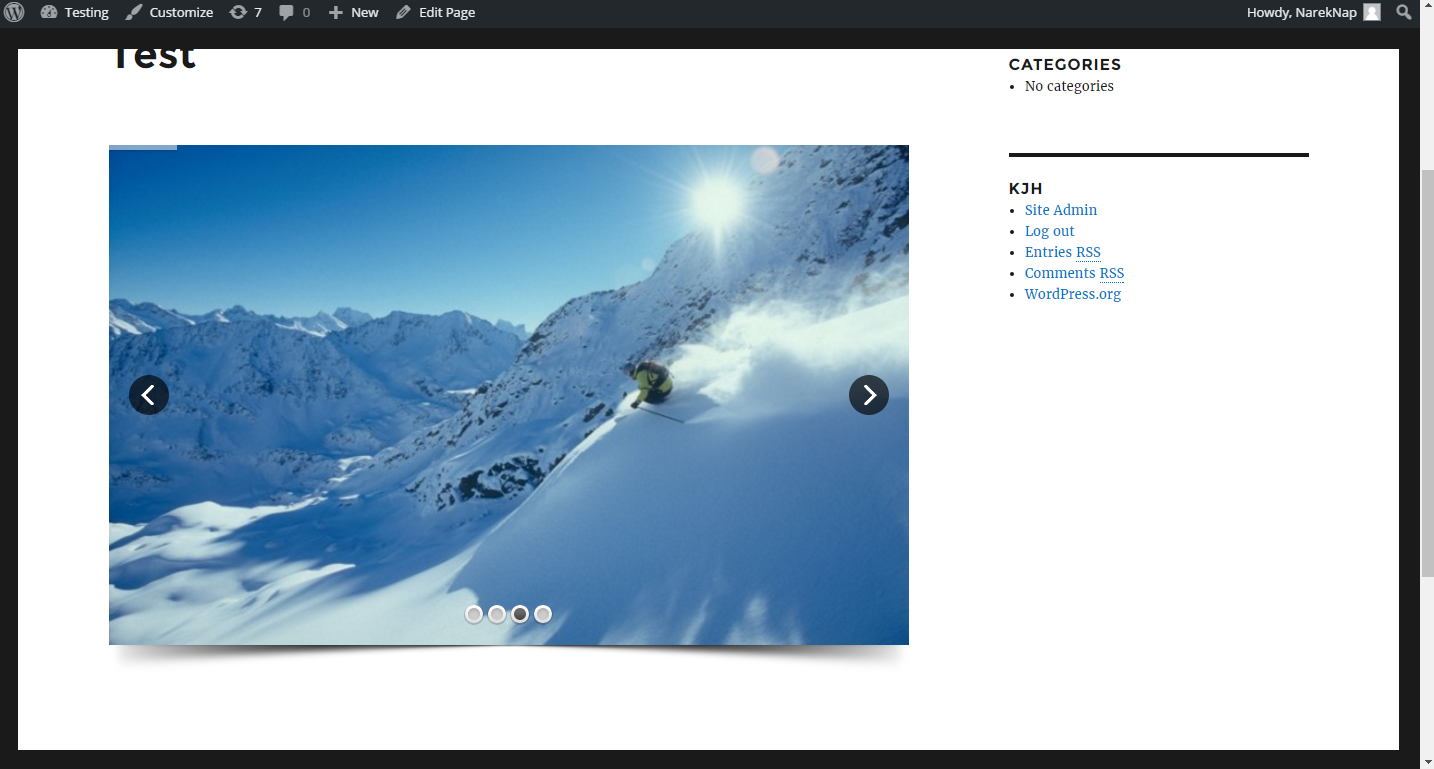
Ays image slider - site preview 
Ays image slider - site preview 
Ays image slider - site preview 
Ays image slider - site preview 
Ays image slider - site preview 
Ays image slider - admin preview 
Ays image slider - admin preview 
Ays image slider - admin preview 
Ays image slider - admin preview 
Ays image slider - admin preview 
Ays image slider - admin preview 
Ays image slider - admin preview
Installation
Thank you for your interest in Ays Image Slider.
There are two ways to install Ays Image Slider: the easy way, when you install the Ays Image Slider from your WordPress dashboard, and the second not so easy way, when you install it from WordPress.org.
From your WordPress Dashboard
1) Visit Plugins > Add New.
2) Search for Ays Slider.
3) Activate Ays Slider from your Plugins page.
4) Visit Settings > Ays Slider.
From WordPress.org
1) Download Ays Slider.
2) Upload the ays_slider.zip content directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…).
3) Activate Ays Slider from your Plugins page.
Once activated configure any options as desired and you can enjoy our Ays Slider.
-
- Installation
There are two ways to install Ays Image Slider: the easy way, when you install Image Slider from your WordPress dashboard, and the not so easy way, when you install it from WordPress.org.
- Installation
-
1.1 The easiest way to enjoy Ays Image Slider:
-
1.1.1 Login to your WordPress dashboard
- 1.1.2 Go to Plugins
- 1.1.3 Add New
- 1.1.4 Search for Ays Image Slider
-
1.1.5 Click to install
-
1.2 The second way:
-
1.2.1Download the zip file from https://wordpress.org/plugins/ays-slider/
- 1.2.2 Go to Plugins
- 1.2.3 Add New
- 1.2.4 Upload plugin
- 1.2.5 Choose file ays-slider.zip
-
1.2.6 Click to install
-
1.3 In order to install the AYS Image Slider from WordPress.org you must unzip the archive and copy the ays-slider folder into your plugins folder (\wp-content\plugins).
After all of this steps you can activate the plugin from the Plugins menu.
Once activated configure any options as desired and you can enjoy our Ays Image Slider. -
2.Configuring Ays Image Slider
-
2.1General
- 2.1.1 Slider name
Give your slider a name to differentiate it from others. - 2.1.2 Slider width
Set the width of the likebox in pixels. - 2.1.3 Slider height
Set the height of the likebox in pixels. - 2.1.4 Slide duration
With this option you adjust the duration of each slide. Every single slide can last at least one second, but if you want it to last longer, you can change the number 1000 to a greater number. 1000 represents 1 second. - 2.1.5 Element duration
With this option you set the duration of each element. The element can stay at least one second on each slide. If you want to change the duration, change the number 1000 to a greater number. 1000 represents 1 sec for an element to stay on the slide. -
2.1.6 Element delay
With this option you give the best time to display each element of the slider. The element will appear at least 1 second after the slide finishes loading. If you want to change the delay, change the number 1000 to a greater number. 1000 represents 1 sec to wait after the slide is loaded. -
3.Images
-
3.1 Data URL
Here you can add the URL of the site represented in the slide. This gives additional information about the topic represented in the slide and makes it easier for the viewers to find it. -
3.2 Data Text
Here you can write a text which will appear in the slide. This text gives some additional information about the slide or may represent it in a few words or sentences.
*You can also drag imageboxes and order images in the slider as you want. -
- Effects
-
4.1 Choose Slide Effects
You can choose any effect from the suggested list of slide effects. You can choose all of them at the same time, or only some. These effects make your slides appear in different and entertaining ways. -
4.2 Choose element effects
With this option you can choose any effect you like from a great variety of element effects. These effects will make your slider elements be more interesting and appealing. You can also set the effects by default. - 4.3 Caption Effect
This allows you to give a special effect to the URL you have added already.
Contributors & Developers
“Image Slider by Ays- Responsive Slider and Carousel” is open source software. The following people have contributed to this plugin.
Contributors“Image Slider by Ays- Responsive Slider and Carousel” has been translated into 1 locale. Thank you to the translators for their contributions.
Translate “Image Slider by Ays- Responsive Slider and Carousel” into your language.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
2.6.6
- Added: Information popup about the slider after creating a slider
- Tested: Compatible up to 6.5.2
2.6.5
- Changed: The banner style on the admin dashboard
2.6.4
- Added: New plugin logo in admin panel
- Improved: Some styles on the plugins page
- Updated: POT file
2.6.3
- Fixed: Style issues on the admin dashboard
- Tested: Compatible up to 6.4.1
2.6.2
- Improved: Deactivation popup styles
- Tested: Compatible up to 6.3
2.6.1
- Fixed: Style issues on the admin dashboard
- Tested: Compatible up to 6.2
2.6.0
- Fixed: Style issues on the admin dashboard
- Updated: POT file
- Tested: Compatible up to 6.1
2.5.9
- Fixed: Image delete button functionality
- Changed: Some CSS styles on the admin dashboard
2.5.8
- Added: Documentation button on the admin dashboard
- Changed: The banner style on the admin dashboard
- Tested: Compatible up to 6.0
2.5.7
- Updated: POT file
- Tested: Compatible up to 5.9
2.5.6
- Fixed: JS problem on the admin dashboard
2.5.5
- Fixed: CSS problem on the admin dashboard
2.5.4
- Fixed: Some issues on the admin dashboard
2.5.3
- Updated: POT file
- Tested: Compatible up to 5.8.2
2.5.2
- Fixed: Show title option issue
2.5.1
- Added: Search Functionality on the List Page
- Fixed: Custom CSS option quote conflict on the admin dashboard
- Fixed: Slider title displaying issue
- Fixed: Slider title quote conflict
- Tested: Compatible up to 5.8
2.5.0
- Updated: POT file
- Fixed: SQL query problem on the admin dashboard
2.4.9
- Tested: Compatible up to 5.7․2
2.4.8
- Fixed: Some PHP issues on the admin dashboard
- Tested: Compatible up to 5.7
2.4.7
- Fixed: Some CSS issues on the admin dashboard
- Tested: Compatible up to 5.6.1
2.4.6
- Fixed: Nav buttons issue
2.4.5
- Changed: Default screen option values in list tables
2.4.4
- Tested: Compatible up to WP 5.6
- Fixed: WordPress footer text issue
2.4.3
- Added: Custom Class option
- Updated: Custom Css option
2.4.2
- Tested: Compatible up to: 5.5.1
- Fixed: Arrow and dots positioning issue
2.4.1
- Fixed: Slider title and description issue
2.4.0
- Changed: Slider arrows style
- Fixed: JS error in front-end
- Added: Background color for image title
2.3.9
- Changed: loading styles and scripts
2.3.8
- Tested: Compatible up to: 5.4.1
- Fixed: Php error in Widget
2.3.7
- Added: Slider background color property
2.3.6
- Added: Image object-fit property
- Tested: Compatible up to: 5.4
2.3.5
- Fixed: Image size front end issue
- Tested: Compatible up to: 5.3.2
2.3.3
- Tested: Compatible up to: 5.2
2.3.2
- Tested: Compatible up to: 5.1
2.3.1
- Fixed: Empty slider saving
- Fixed: Empty images saving
- Fixed: Undefined index issue for Default Slider
- Fixed: Dots navigation position
2.3.0
- Updated: POT file
- Fixed: Activate database warning
- Fixed: Images titles with empty links
2.2.9
- Updated: Settings active tab saving
- Updated: All external styles/scripts are included now
- Fixed: Plugin update function
- Fixed: FontAwesome SVG autoreplacing
- Tested: Compatible up to: 5.0.3
2.2.8
- Fixed: Settings active tab issue
- Fixed: Gutenberg update error
- Solved: Font Awesome icons conflict
- Tested: Compatible up to: 5.0.2
2.2.7
- Fixed: Margin conflict in some themes
- Added: Settings active tab saving
- Added: Images filter-effects
- Tested: Compatible up to 5.0.1
2.2.6
- Fixed: Some bugs in front-end
- Tested: Compatible up to: 5.0
2.2.5
- Fixed: Some issues in dashboard
- Added: Thumnails count setting in dashboard
- Updated: Thumnails carousel on slider
2.2.4
- Updated: POT file
- Fixed: Some issues in dashboard
2.2.3
- Updated: Admin dashboard style
- Updated: Front-end view
- Added: New features and options
2.2.2
- Updated: Admin dashboard style
- Fixed: Options save issue
2.2.1
- Tested: Compatible up to: 4.9.7
- Fixed: Images stretching bug
- Added: Dashboard icon
2.2
- Tested: Compatible up to: 4.9.6
- Fixed: Bug in dashboard widget area
2.1
- Tested: Compatible up to: 4.9.4
1.2.3
- Tested: Compatible up to: 4.7.2
1.2.2
- Added: thumb width parameter
- Added: thumb height parameter
1.2.1
- Added: thumb count option
- Fixed: bug connected with multiple count of same slider in one page
1.2.0
- Fixed: bug with mobile version
- Enabled: add multiple sliders in one post/page
1.1.6
- Edited: thumb count
- Added: mobile touch sliding(PRO Version)
- Tested: Compatible up to: 4.5.3
1.1.5
- Added: Navigation type selection option
1.1.4
- Changed: admin table view
1.1.3
- Fixed bug in admin menu
1.1.2
- Tested in WP 4.5.2
- Fixed bug with shortcode
1.1.1
- Edited bug with different themes (Now works with all kind of themes)
- Edited widget bug with displaying slider
- Edited admin page
1.1.0
- Tested in WP 4.5.0
1.0.2
- Fixed shortcode generation bag
- Fixed slider effects: in free version 35 effects, in pro version 35+10 premium 3d effects
- Fixed image uploading bag
1.0.1
- Changed: Effects